Cámara de Zaragoza
Como añadir bloques de contenido fácilmente en Magento
Este artículo está basado en el escrito por Jake Johnson.
En Magento podemos diferenciar 4 tipos de bloque diferentes:
- Bloques CMS estáticos
- Bloques dinámicos
- Bloques dinámicos personalizados
- Bloques estructurales
Bloques CMS estáticos
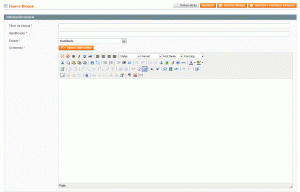
Son bloques de contenido que pueden crearse y editar su contenido dentro del apartado CMS > Bloques Estáticos del panel de administración de Magento. Para crear uno sólo es necesario pulsar el botón «Añadir nuevo Bloque».
Una vez creado el bloque podemos incluirlo en la navegación de diferentes formas siempre utilizando el valor del campo identificador:
Archivo phtml de la plantilla
<?php echo $this->getLayout()->createBlock(‘cms/block’)->setBlockId(‘identificador’)->toHtml() ?>
Campo Html/CMS en panel de administración
{{block type=»cms/block» block_id=»identificador» template=»cms/content.phtml»}}
XML del Layout
<block type=»cms/block» name=»cms_static_block»><action method=»setBlockId»><block_id>identificador</block_id></action></block>
Si se incluye en el xml es necesario para mostrarlo en un lugar exacto incluir el siguiente código en el phtml:
<?php echo $this->getChildHtml(‘identificador’) ?>
bloques DINÁMICOS
Son aquellos bloques de contenido para los cuales ya existe en Magento definido el tipo de bloque aunque no la visualización a mostrar.
Si por ejemplo queremos utilizar el bloque que muestra la lista de productos vistos «review/product_view_list» en la ficha del producto, tendré que incluir una llamada al nuevo bloque de contenido dinámico en el layout del catálogo correspondiente (catalog.xml), definiendo el tipo y el phtml que utilizaré para visualizarlo (y que tendremos que crear).
/app/design/frontend/YOUR_THEME/layout/local.xml
<?xml version="1.0"?>
<layout>
<catalog_product_view>
<reference name="content">
<block type="review/product_view_list" name="product.info.product_reviews" as="product_reviews" template="review/product/view/product_reviews.phtml" />
<block type="review/form" name="product.review.form" as="product_review_form">
<block type="page/html_wrapper" name="product.review.form.fields.before" as="form_fields_before">
<action method="setMayBeInvisible"><value>1</value></action>
</block>
</block>
</reference>
</catalog_product_view>
</layout>
Y ahora definimos el archivo de la visualización:
/app/design/frontend/YOUR_THEME/template/review/product/view/product_reviews.phtml
<?php
$_product = $this->getProduct();
$_items = $this->getReviewsCollection()->getItems();
?>
<div id="product-reviews">
<h2><?php echo $this->__('Latest Reviews') ?></h2>
<?php if(count($_items)): ?>
<?php foreach ($_items as $_review):?>
<div>
<div>
<span><?php echo $this->htmlEscape($_review->getTitle()) ?></span>
<?php
// Get the average of all the votes for the final rating
$_votes = $_review->getRatingVotes();
$_avgVote = 0;
if(count($_votes)) {
foreach($_votes as $_vote) {
$_avgVote += $_vote->getPercent();
}
$_avgVote = round($_avgVote / count($_votes));
}
?>
<table><tr><td>
<img src="<?php echo $this->getSkinUrl('images/rating-' . round($_avgVote / 20) . '.png') ?>" alt="Rated <?php echo round($_avgVote / 20) ?> / 5">
</td><td>
<span><?php echo $this->__('by %s on', $this->htmlEscape($_review->getNickname())) ?> <?php echo date('F j, Y', strtotime($this->formatDate($_review->getCreatedAt()))) ?></span>
</td></tr></table>
</div>
<div>
<?php echo nl2br($this->htmlEscape($_review->getDetail())) ?>
</div>
</div>
<?php $reviewCount++; ?>
<?php endforeach; ?>
<?php else: ?>
<p><?php echo $this->__('There are no reviews for this product. You could be the first to review!') ?></p>
<?php endif; ?>
</div>
<?php echo $this->getChildHtml('review_form') ?>
Por último habrá que añadirlo a la vista del producto, esto puede ser de varias formas además de mediante el xml visto más arriba:
Archivo phtml de la ficha del producto
/app/design/frontend/YOUR_THEME/template/catalog/product/view.phtml
<?php echo $this->getLayout()->createBlock(‘review/product_view_list’)->setTemplate(‘review/product/view/product_reviews.phtml’)->toHtml() ?>
Campo Html/CMS que se muestre en la ficha del producto
{{block type=»review/product_view_list» template=»review/product/view/product_reviews.phtml»}}
XML del Layout
<block type=»cms/block» name=»cms_static_block»><action method=»setBlockId»><block_id>identificador</block_id></action></block>
Bloque dinámico con datos personalizados
Cuando no existe un tipo de bloque adecuado para nuestros propósitos será necesario definirlo previamente, y posteriormente su inclusión en la visualización será similar al «Bloque dinámico».
Vamos a incluir un bloque que muestre los productos más vendidos y para ello no existe un tipo definido en Magento adecuado para nuestros propósitos. Para crearlo definimos una nueva clase aquí:
/app/code/local/Mage/Catalog/Block/Product/Bestseller.php
class Mage_Catalog_Block_Product_Bestseller extends Mage_Catalog_Block_Product_Abstract
{
public function __construct()
{
parent::__construct();
$storeId = Mage::app()->getStore()->getId();
$products = Mage::getResourceModel('reports/product_collection')
->addOrderedQty()
->addAttributeToSelect(array('name', 'price', 'small_image'))
->setStoreId($storeId)
->addStoreFilter($storeId)
->setOrder('ordered_qty', 'desc');
Mage::getSingleton('catalog/product_status')->addVisibleFilterToCollection($products);
Mage::getSingleton('catalog/product_visibility')->addVisibleInCatalogFilterToCollection($products);
$products->setPageSize(5)->setCurPage(1);
$this->setProductCollection($products);
}
}
Ahora ya existe el tipo de bloque que necesitamos. Ahora deberemos crear una visualización (archivo .phtml) que llame a la colección de productos definida por este tipo.
/app/design/frontend/YOUR_THEME/template/catalog/product/bestsellers.phtml
<?php if (($_products = $this->getProductCollection()) && $_products->getSize()): ?>
<?php $_collectionSize = count($_products->getItems()) ?>
<h2 style="margin: 0"><?php echo $this->__('Best Sellers') ?></h2>
<ul>
<?php foreach ($_products->getItems() as $_product): ?>
<li>
<div><a href="<?php echo $_product->getProductUrl() ?>"><img src="<?php echo $this->helper('catalog/image')->init($_product, 'small_image')->resize(118) ?>" alt="<?php echo $this->htmlEscape($_product->getName()) ?>"></a></div>
<div><?php echo $this->getReviewsSummaryHtml($_product) ?></div>
<div><a href="<?php echo $_product->getProductUrl() ?>"><?php echo $this->htmlEscape($_product->getName()) ?></a></div>
<div><?php echo $this->getPriceHtml($_product, false, '-new') ?></div>
</li>
<?php endforeach; ?>
</ul>
<?php else: ?>
<h2><?php echo $this->__('Best Sellers') ?></h2>
<p><?php echo $this->__('No best sellers were found. Clear your cache, reindex and make sure you\'ve sold some products!') ?></p>
<?php endif; ?>
Ahora ya podemos incluir el bloque mediante alguna de las 3 vías vistas anteriormente:
Archivo phtml
<?php echo $this->getLayout()->createBlock(‘catalog/product_bestseller’)->setTemplate(‘catalog/product/bestsellers.phtml’)->toHtml() ?>
Campo Html/CMS
{{block type=»catalog/product_bestseller» template=»catalog/product/bestsellers.phtml»}}
XML del Layout
<block type=»catalog/product_bestseller» name=»product.bestsellers» as=»bestsellers» template=»catalog/product/bestsellers.phtml»/>
Cuando se incluye en el xml es necesario llamarlo desde phtml de la siguiente forma:
<?php echo $this->getChildHtml(‘bestsellers’) ?>
Bloques estructurales
Son bloques de nivel superior a los anteriores, sirven para definir en su interior los bloques de contenido y la posición dentro de nuestro tema. Sus identificadores se usan en los archivos layout para definir la posición de los bloques de contenido dentro de ellos. Los principales son:
«header», «left», «content», «right» y «footer». Nuevos bloques estructurales se pueden definen en el layout page.xml o en local.xml de la siguiente forma:
<block type=»core/text_list» name=»my_structural_block» as=»structure_block»/>
El «name» es utilizado en las posteriores referencias del layout. El «as» es utilizado en las llamadas con getChildHtml() desde las páginas de plantilla.
Una vez añadido el bloque estructural al xml, podemos colocar bloques de contenido dentro del mismos siempre entre etiquetas <reference name=»my_structural_block»>LOS BLOQUES</reference>. Para mostrar el bloque estructural en el tema usaremos <?php echo $this->getChildHtml(‘structure_block’) ?>.
Última actualización: 9 de mayo de 2012
¿Tienes alguna duda?
Contacta y te la resolvemos

Carlos Pérez Ximénez De Embún
Servicio de Tecnólogias
976 30 61 61 (ext. 108)
cperez@camarazaragoza.com